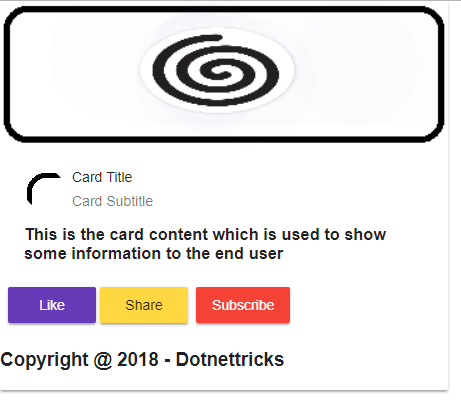
The mat card an angular directive is used to create a card with material design styling and animation capabilities it provides preset styles for the common card sections.
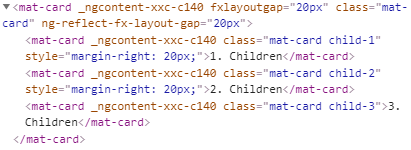
Mat card content child margin.
Mat card content represents the section for content.
The card component can be useful in a scenario where we want to show.
They should be easy to scan for relevant and actionable information.
Cards contain content and actions about a single subject.
Cards are surfaces that display content and actions on a single topic.
Elements like text and images should be placed on them in a way that clearly indicates hierarchy.
While mat form field selector is valid and it works just fine sonarqube and other code quality tools will issue a warning on custom selectors.
Configure the gap size between each item.
32px for each child except the last.
It s a common ui pattern used with small cards.
Card component is a kind of container that contains different elements like text image forms maps button link and any other elements.
As per the official documentation angular material card component is a container component which holds title text image and action buttons to represent the single or specific subject.
So the content not in the bottom div is indeed only added in the top div and not in the bottom div.
Mat card actions represents the section.
Fxlayoutgap 32px corresponding to margin bottom.
My suggestion is to hook the form fields by its class name instead of component tag mat form field width.
Mat card subtitle represents the section for subtitle.