Angular material form controls select mat select example by didin j updated on feb 03 2020 the series of a comprehensive step by step angular material components tutorial about form controls select mat select complete with the working examples.
Mat option events.
Bug feature request or proposal.
To add elements to select option we need to use mat option element and to bind value with mat option use value property of it.
What is the expected behavior.
Also form it is contained in updates the class to ng dirty.
Use the settimeout to wait for a change detection cycle so that the viewchild updates the reference to the contactform.
Thanks to the support for comparewith it is possible to set them as selected like so.
Depending on a use case it is good to know that initializing some default options as selected might not work by simply binding to the ngmodel because default values are different object instances than those in the options array.
Each mat option has a value property that can be used to set the value that will be selected if a user chooses this option.
Mat select as opposed to usual select does not propagate the onchange event up the hierarchy.
Select options in template driven forms.
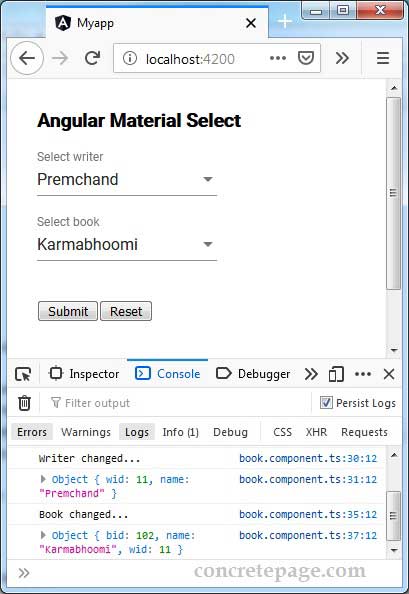
To set and get a value for mat select use value ngmodel formcontrol and formcontrolname property.
It is designed to work inside of an mat form field element.
We can add options to the select by adding mat option elements to the mat select.
The event selectionchange is used with mat select element as following.
We get the reference to the contactform using the viewchild.
Angular material select is created using mat select which is a form control for selecting a value from a set of options.
Html mat select comparewith comparefn ts comparefn c1.
If we have a div container for this mat select then change event on the div will not be captured.
By using change property of mat checkbox we can track the checked unchecked states of checkbox.
I have added a method called onchange which will be triggered when the checkbox checked state changes.
The content of the mat option is what will be shown to the user.
Whereas the mat select tag itself obviously captures the change event.
Angular material select provides selectionchange event that emits when the selected value has been changed by the user.